
34 Change Button Text Onclick Javascript Modern Javascript Blog
Try it Yourself » Another example on how to change the color of an element:
Click me to change my color.

39 Javascript Change Image On Button Click Javascript Answer
To change button color on click in JavaScript, you first need to create a new event listener for the "click" event. To do this, we can use the addEventListener () method of the document object.

38 How To Change Text Color On Button Click In Javascript Javascript
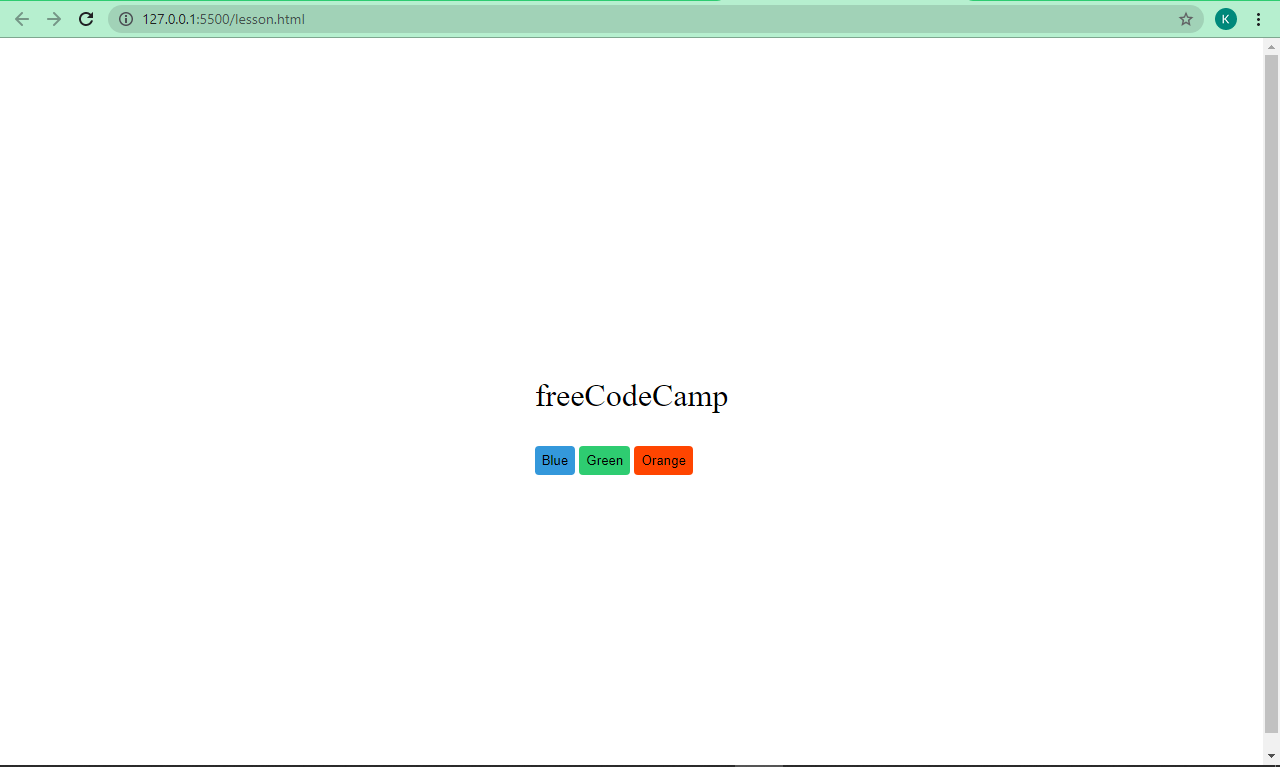
Toggle with three color's for all Button's .Create the color array .Then count the num of click's with data-count of the each button element .Then Match the count with color array using this.dataset.count%col.length

javascript how to change the font color, font size, and button color
If you want change background color on button click, you should use JavaScript function and change a style in the HTML page. function chBackcolor (color) { document.body.style.background = color; } It is a function in JavaScript for change color, and you will be call this function in your event, for example :
37 How To Disable Button In Javascript After One Click Modern
Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying.

La oficina deberes Consciente de boton javascript en html Muchas
To change an element's text color on click: Add a click event listener to the element. Assign the event object to a variable in the function. Set the event.target.style.color property to the specific text color. index.js

Change Button Color Onclick in Javascript YouTube
To change an element's background color on click: Add a click event listener to the element. Assign the event object to a variable in the function. Set the event.target.style.backgroundColor property to the specific background color. index.js

32 Javascript Button Color Change Onclick Javascript Overflow
# Change a Button's color onClick in JavaScript To change a button's color onClick: Add a click event listener to the button. Each time the button is clicked, set its style.backgroundColor property to a new value. Optionally set its style.color property. Here is the HTML for the examples. index.html

Tutorial sobre button onclick em HTML e evento de clique em JavaScript
4 Answers Sorted by: 6 getElementsByClassName returns an HTMLCollection so you need to get the elements using an index, in your case index === 0 getElementsByClassName [0]. Actually, you don't need to call the function getElementsByClassName, pass the element as param. function submitButtonStyle (_this) { _this.style.backgroundColor = "red"; }

32 Javascript Button Color Change Onclick Javascript Overflow
Do you want to learn how to change the color of an element on your webpage when you click on it? In this question, you will find some useful answers and code examples using javascript and HTML. See how other developers have solved this common problem and improve your web design skills.

Nút HTML onclick Hướng dẫn Sự kiện Nhấp chuột JavaScript đăng ký sự
How to change button colors upon click (Javascript)? Ask Question Asked 7 years, 1 month ago Modified 7 years, 1 month ago Viewed 5k times -3 I have two buttons. When one is clicked, I want it to turn from gray to black and stay black unless the page is refreshed or the other button is clicked.

How To Change Button Color In HTML
Click the button to change the color.